D3 Pie Chart more examples D3 js is a JavaScript library for manipulating documents based on data D3 helps you bring data to life using HTML SVG and CSS D3 s emphasis on web standards gives you the full capabilities of modern browsers without tying yourself to a proprietary framework combining powerful visualization components and a data driven approach to DOM manipulation D3 Pie Chart reusable chart components with Integrate D3 js version 4 with the Angular 2 component life cycle to create reusable charts and other visualizations that support animation and dynamic data
zeroviscosityD3 js Step by Step Animating Interactivity Adding the ability to filter the dataset and animate the transition D3 Pie Chart christopheviau d3listThe Big List of D3 js Examples Explore the interactive version here 113th U S Congressional Districts 20 years of the english premier football league chartsIn order to create pie chart subplots you need to use the domain attribute It is important to note that the X array sets the horizontal position whilst the Y array sets the vertical For example x 0 0 5 y 0 0 5 would mean the bottom left position of the plot
API Reference D3 is a collection of modules that are designed to work together you can use the modules independently or you can use them together as part of the default build The source and documentation for each module is available in its repository Follow the links below to learn more For changes between major versions see CHANGES see also the release notes and the 3 x reference D3 Pie Chart chartsIn order to create pie chart subplots you need to use the domain attribute It is important to note that the X array sets the horizontal position whilst the Y array sets the vertical For example x 0 0 5 y 0 0 5 would mean the bottom left position of the plot techslides over 1000 d3 js examples and demosData Maps Usability and Performance Over 1000 D3 js Examples and Demos Last updated on February 24 2013 in Development
D3 Pie Chart Gallery
multilevelPieChart, image source: blog.imaginea.com

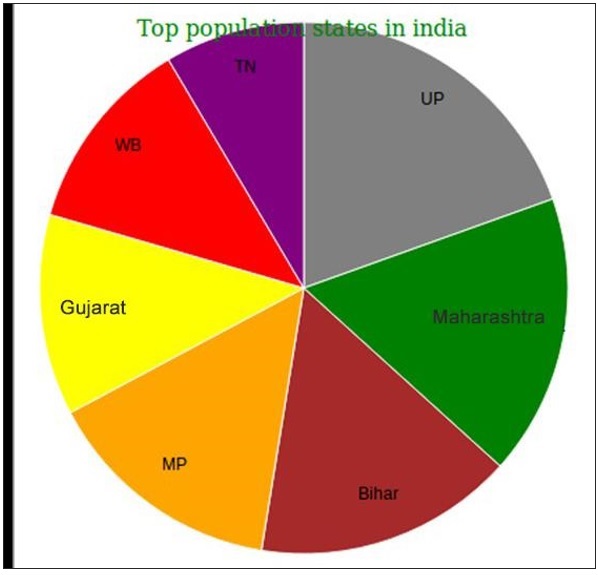
piecharts, image source: www.tutorialspoint.com

e2kSK, image source: stackoverflow.com

aN1EG, image source: stackoverflow.com
XAML_dchart_brushes, image source: www.infragistics.com

pict 1 sector donut chart management indicators vector stencils library, image source: www.conceptdraw.com

th?id=OGC, image source: www.npmjs.com

Sskv1, image source: stackoverflow.com
maxresdefault, image source: www.youtube.com

1430187224Screen Shot 2015 04 28 at 12, image source: sitepoint.com

1414814946n3charts, image source: www.sitepoint.com
logo, image source: www.diagrammerstellen.de
Control Chart ex2, image source: www.sixsigmadaily.com

Tableau, image source: www.business2community.com

DinDinNutritionChart, image source: chickinfeed.blogspot.com

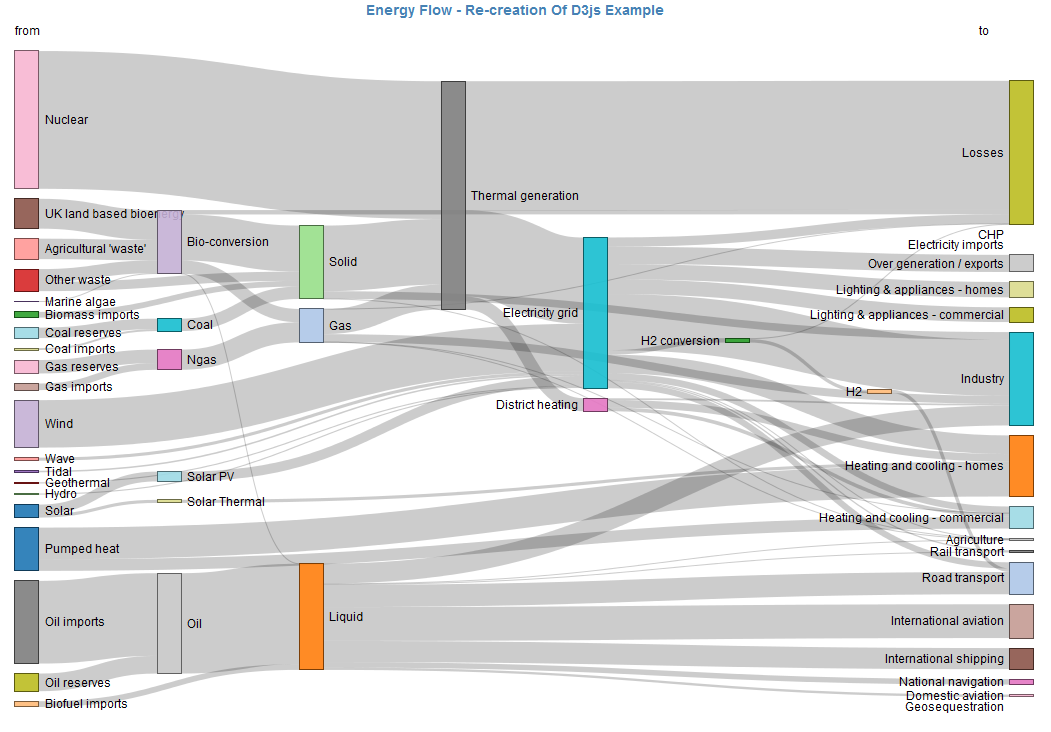
d3_energy_flow_sankey_diagram, image source: www.infocaptor.com
follow the money sankey diagram, image source: www.sankey-diagrams.com
Angular Morris Chart, image source: ninodezign.com
Sale DashboardMeter_Dashboard, image source: www.conceptdraw.com


0 comments:
Post a Comment