D3 Line Chart reusable chart components with Integrate D3 js version 4 with the Angular 2 component life cycle to create reusable charts and other visualizations that support animation and dynamic data D3 Line Chart is written using ES2015 modules Create a custom bundle using Rollup Webpack or your preferred bundler To import D3 into an ES2015 application either import specific symbols from specific D3
n3 charts github io line chartMade with love and care by Christoph K rner S bastien Fragnaud Christoph K rner S bastien Fragnaud D3 Line Chart recursion d3 for mere mortalsDrawing a Custom Visualization So far you would have been better off using Google Chart Tools to produce a simple chart like this But this barely scratches the surface of what D3 is capable of A more complicated example will show how you can make custom visualizations with D3 that are impossible with standard charting libraries maptimeboston github io d3 maptimeD3 is HARD for beginners Here at Maptime we ll try to make enough sense of it to get you on your way to making amazing maps but we strongly recommend spending time with more thorough guides and examples D3 is not a magic tool that draws and styles charts maps etc Rather it provides a means
API Reference D3 is a collection of modules that are designed to work together you can use the modules independently or you can use them together as part of the default build The source and documentation for each module is available in its repository Follow the links below to learn more For changes between major versions see CHANGES see also the release notes and the 3 x reference D3 Line Chart maptimeboston github io d3 maptimeD3 is HARD for beginners Here at Maptime we ll try to make enough sense of it to get you on your way to making amazing maps but we strongly recommend spending time with more thorough guides and examples D3 is not a magic tool that draws and styles charts maps etc Rather it provides a means axis line chart in excelIt is possible to get both the primary and secondary axes on one side of the chart by designating the secondary axis for one of the series To get the primary axis on the right side with the secondary axis you need to set to High the Axis Labels option in the Format Axis dialog box for the primary axis
D3 Line Chart Gallery

f52022dbaf6d2ca6412d925a0255c60fb138c2b3, image source: forum.ionicframework.com
image_thumb9, image source: www.phpsourcecode.net
d3, image source: etfdailynews.com
toyota production system and lean tools 44 728, image source: www.slideshare.net

HIIx0, image source: stackoverflow.com
histogram3, image source: www.princeton.edu

graph4 9, image source: unstats.un.org

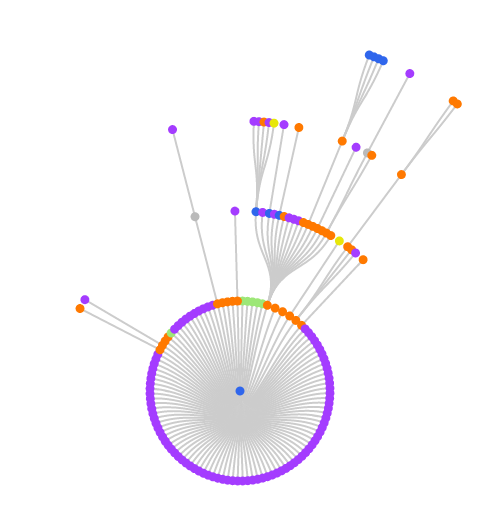
resource dependency tree guardian, image source: andydavies.me

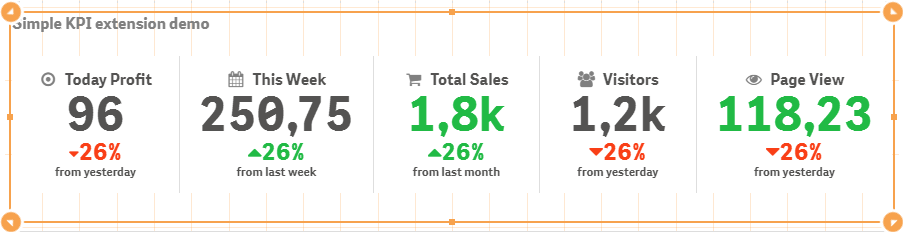
SimpleKPIDemo, image source: community.qlik.com
din13pix, image source: mdmetric.com
Figure, image source: ccuart.org

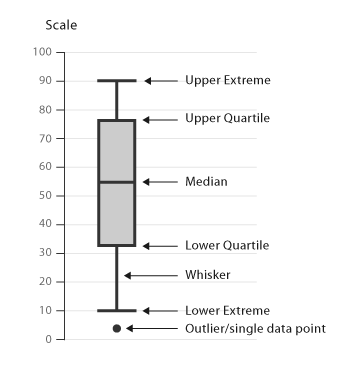
box_plot, image source: datavizcatalogue.com
Plotly_Exemplepng, image source: enhancedatascience.com
dim_orificeplates, image source: www.wermac.org
kVIV9, image source: withthewill.net

QlikSense42, image source: www.jenunderwood.com

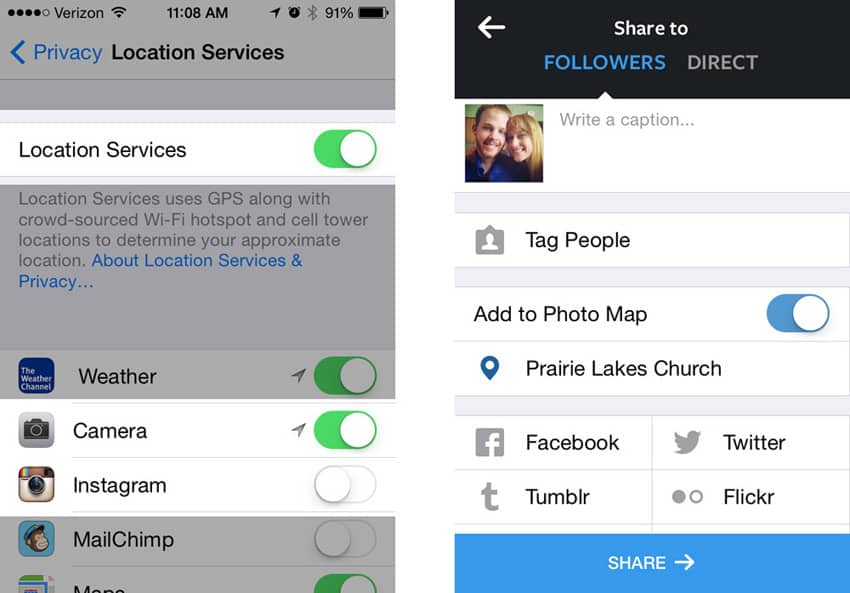
locationinstagram, image source: ccuart.org

1200px Electron_dotSpanish, image source: es.wikipedia.org

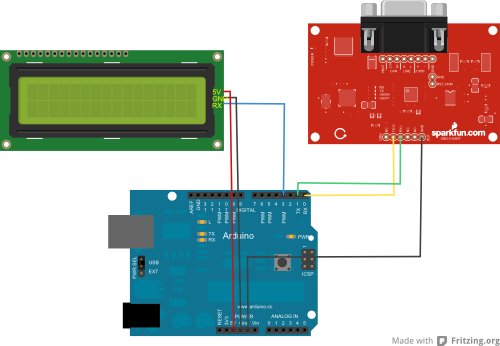
51a7ae23ce395f9d11000003, image source: learn.sparkfun.com


0 comments:
Post a Comment